LIVE PREVIEW
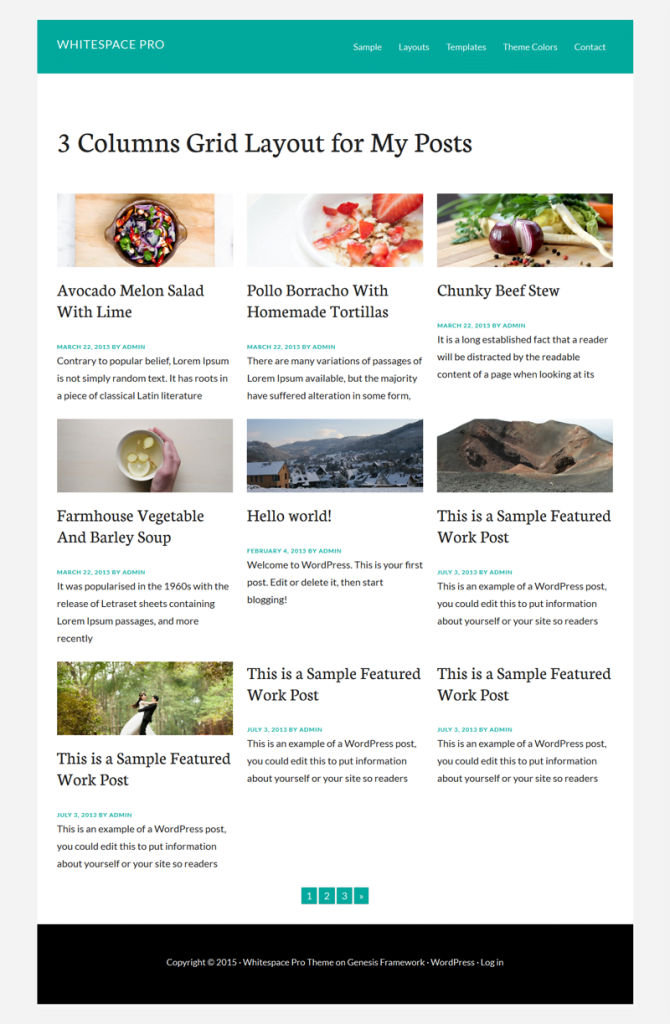
Using Genesis Featured Posts Combo plugin and Genesis Widget Areas Generator plugin I created this 3 columns grid layout for my blog posts. It took 5 mins.
Step 1: Created a widget area using Genesis Widget Areas Generator plugin. Navigate to Widget Generator > Add New and created this one

Step 2: Drag&Drop the Genesis Featured Post Combo widget in “Grid Layout for Blog Page” widget area and setup the widget.
Step 3: Created a Blog page and assigned the “Grid Layout for Blog Page” widget area for that page. Also I entered this “grid-layout” in custom body class text field.

Step 4: Added this small css in style.css file
01 |
/* # 3 Columns Grid layout for Blog Page |
02 |
------------------------------------------------------------ */ |
03 |
.grid-layout .page.entry { |
04 |
padding: 100px 0 0; |
05 |
} |
06 |
07 |
.grid-view-blog, .grid-layout .page .entry-header { |
08 |
padding: 0 40px; |
09 |
} |
10 |
11 |
#grid-view-blog .entry-header > h2.entry-title { |
12 |
font-size: 36px; |
13 |
} |
[“source=carblogindia”]